[教學]如何申請 Facebook Instant Articles 替網站增加觸及率?
Facebook 的觸及率越來越低,你該如何增加觸及率?最簡單的方法就是多多使用Facebook推廣的各項功能,進而增加網站的觸及狀況。Facebook Instant Articles 是臉書最新推出的一種文章閱讀模式,讓使用者可以在手機APP中用更快的速度開啟文章內容,強化瀏覽體驗。這服務需要透過粉絲團申請,才能擁有這樣的功能,目前主要使用為新聞媒體,當然身為個人網站/部落格的我們,也可以使用此項服務。
Facebook Instant Articles 的作法有點類似於Google AMP功能,只不過一個是在臉書APP開啟顯示,另一個則是在Google搜尋中開啟顯示。目的都在於強化瀏覽速度,讓網頁體驗更棒。畢竟使用手機,在不穩定的網路環境中,你可能沒有太多的頻寬、訊號可以快速開啟網頁,透過AMP或Instant Articles的協定服務,更能增加讀者的瀏覽體驗。
上回香腸已經介紹過「Instant Articles for WP」這一個WordPress與Facebook Instant Articles的同步外掛,既然備妥後,接著我們就得開始進行串接連結。我們需要到Instant Articles的官方網頁中挑選我們的粉絲團進行服務申請、認領網站網址、提交10篇文章給予臉書進行審核,約莫等待3-5天,即可得知是否有通過。通常第一次申請很難通過,得嘗試2到3次才會正常。若您網站特殊語法多,那申請會更困難。
但Instant Articles可能會降低網站的造訪次數,以WordPress來說是透過「Instant Articles for WP」外掛,當文章按下﹝更新﹞或﹝發表﹞後,內容會自動遞交給Facebook並自動發佈。當任何人在粉絲團、社團、個人塗鴉牆等,分享該網址,Facebook就會跟Instant Articles做比對,若Instant Articles中有這篇文章,在手機Facebook APP就會自動切換到Instant Articles的瀏覽模式,也就是讓讀者直接在Facebook看,流量並不會到自己網站中,有些統計工具並不會統計到這段人氣(Google Analytics可以改設定可追蹤)。

當然,這服務有利與弊,Facebook推出也是為了增加及黏著度,但對於站長來說這可能會讓自己網站人氣報表不好看。對於透過Google廣告賺錢者,可能損失會更嚴重一點,因為他不會帶到網站上來看到你廣告。雖然Instant Articles可以整合第三方服務放代碼,不過放AdSense可能就不一定非常OK。因為Facebook Instant Articles最佳搭配是Audience Network行動廣告聯播網。
- 網站名稱:Facebook Instant Articles
- 服務申請:https://instantarticles.fb.com/
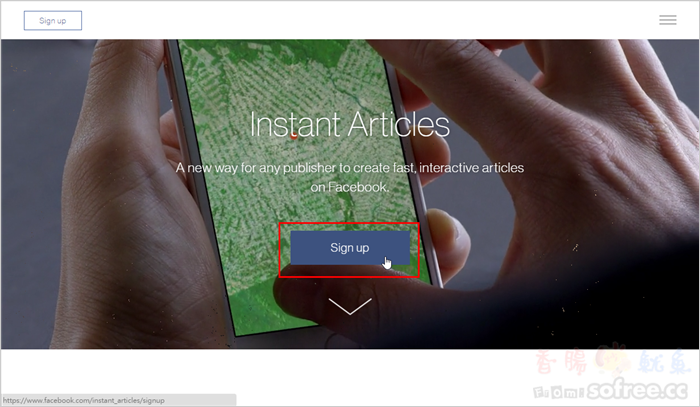
第1步 進入 Facebook Instant Atticles服務畫面,點選﹝Sign up﹞。

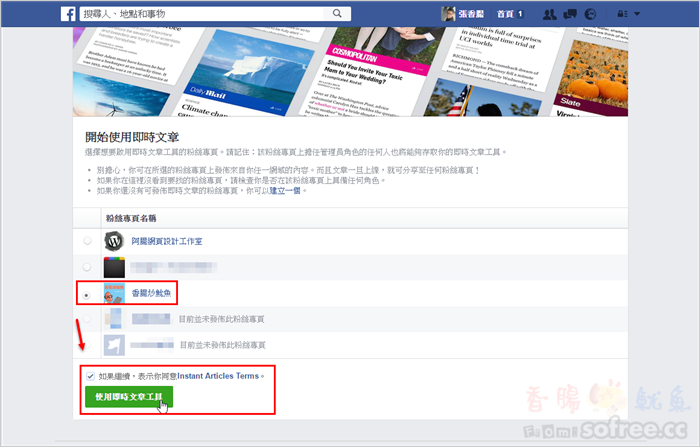
第2步 選擇你要設定的粉絲團,例如香腸挑自己的【香腸炒魷魚】。再點選﹝使用即時文章工具﹞。

第3步 然後點﹝繼續﹞。

第4步 這時會進入粉絲團後台的「發佈工具」中的「即時文章」。這邊會指示您該如何認證與設定。

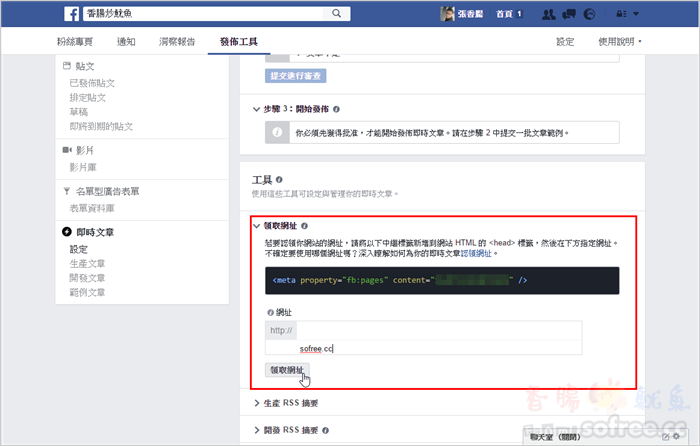
第5步 首先請點選左側即時文中中的【設定】,進入後找到下方的「工具」,網址部分請輸入您的網址(裸域,不需要www)。上方有一段meta語法,需要加入到網站。
不過我們之前已經透過「Instant Articles for WP」這外掛幫WP設定好粉絲團了,因此不需要修改程式碼喔!如果您沒有使用該外掛,記得去使用。如果您非WP可能就得加程式碼了(痞客邦用戶可能無法)。
請點選﹝領取網址﹞進行驗證。

第6步 完成後會領取您的網址。如果您有多個網址會發布於此粉絲團,就可以認領多個。

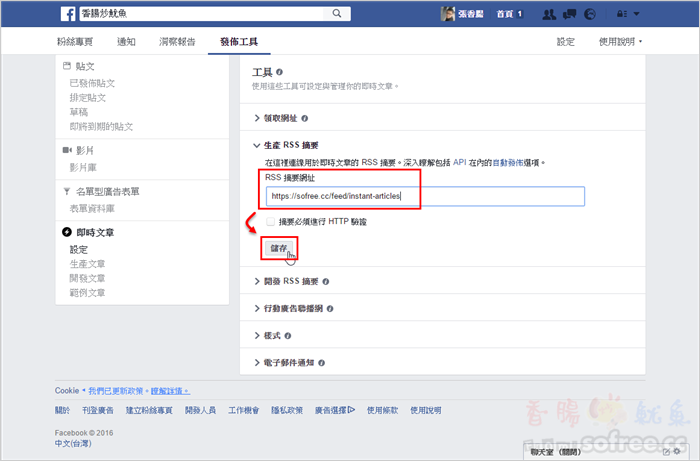
第7步 接著請切換到「生產RSS摘要」,因為我們有安裝「Instant Articles for WP」,所以請您直接輸入他對應的Instant Articles的RSS,輸入完畢點選﹝儲存﹞。
假設您的網站網址是:http://mydomain.com
那個RSS摘要網址請輸入:http://mydomain.com/feed/instant-articles

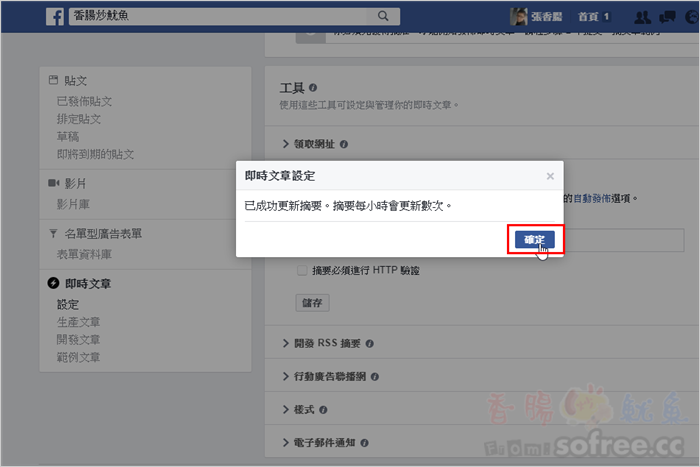
第8步 儲存完畢請點選﹝確定﹞,Facebook每小時會存取數次做檢查,看看有無新文章。

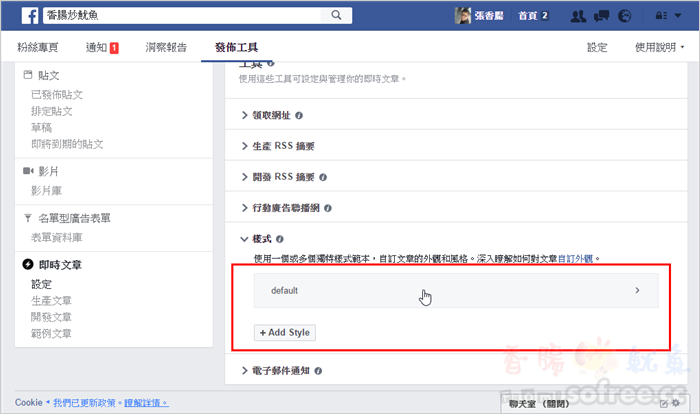
第9步 接著需要調整發佈的介面樣式,請在「樣式」部分點選【default】進入修改。如果您有多個樣式要分開套用,可以點﹝Add Style﹞就可加入新樣式。

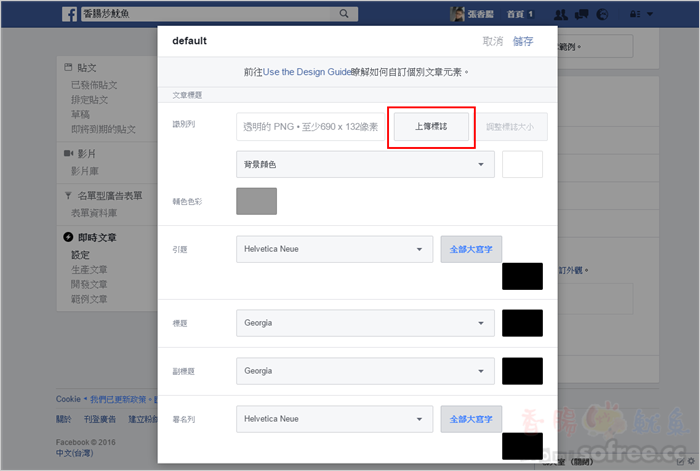
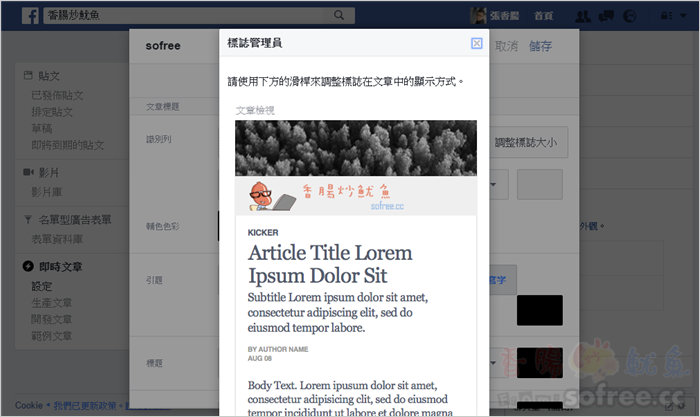
第10步 由於是新手教學,我們不提及新增樣式,我們從預設的樣式做修改,第一件事情需要上傳一張Logo。尺寸Facebook 規定是「690×132像素」,請點選﹝上傳標誌﹞選擇後即可設定。

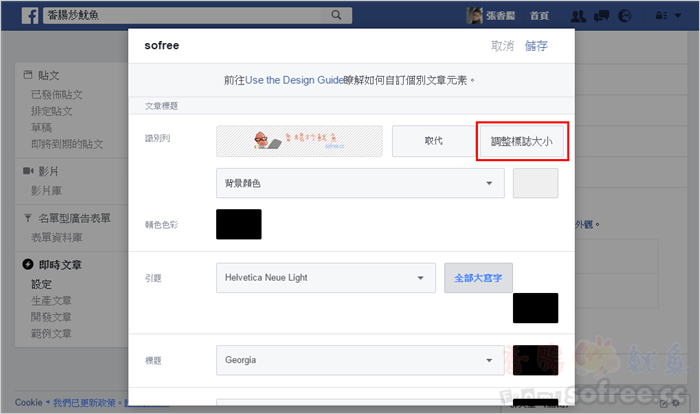
第11步 設定完後會如下,可以點後方﹝調整標誌大小﹞進入修改。

第12步 這是預覽的畫面,可以修改您的尺寸,設定好後下方按下﹝儲存﹞即可。

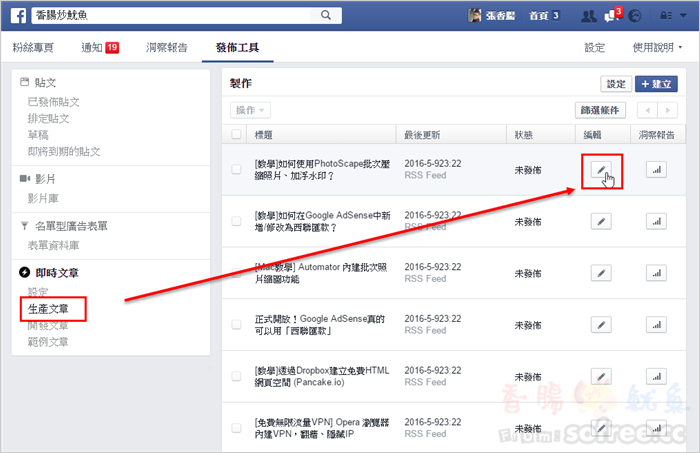
第13步 接著請到【生產文章】進入,看一文章是否有達10篇,另外想修改可以點﹝筆﹞進入修改。

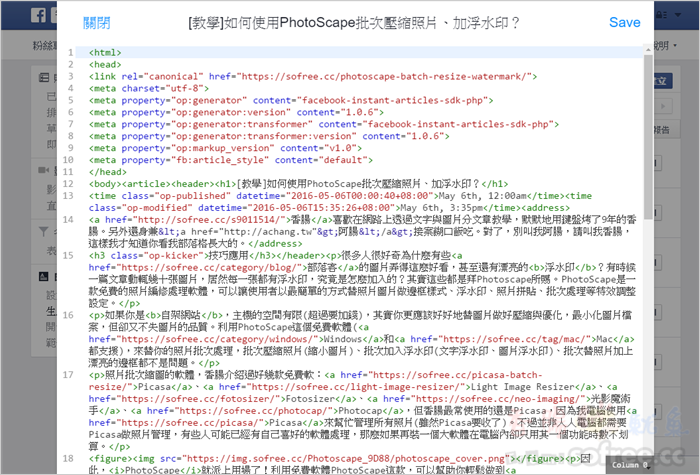
第14步 這是透外掛自動將網站內容同步到Facebook Instant Articles,如果要小修改這邊可以變更,完成點﹝儲存﹞即可。

第15步 如果通通弄好後,可以到「即時文章」中的【設定】,進入後找到「步驟2:提交進行審查」調整。

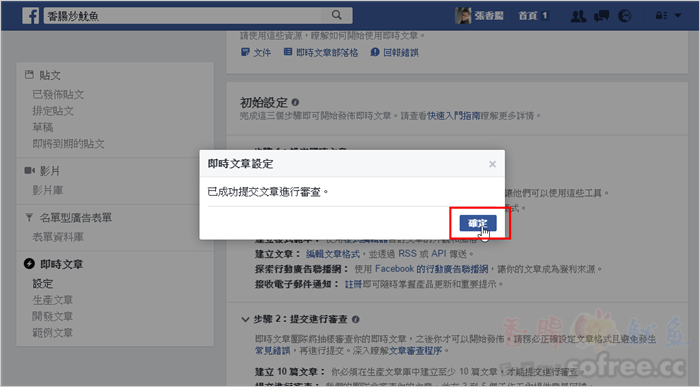
第16步 接著會進入審查階段。

第17步 Facebook Instant Articles的審查時間為3到5個工作天。請耐心等候,不論是否通過或沒通過,都不會發通知信,請自己定期進入粉絲團的【發佈工具】中查看。

第18步 通常第一次提交都不會一次通過,Facebook會告訴你哪邊有異常,請您去修正,修正完畢後需要至少變更10篇文章才能二次審查。您可以直接在WP網站上找10篇文章按下﹝更新﹞,外掛就會把資料更新到FB,對於FB來說,有收到更新通知就代表你修改過了,儘管你WP根本沒改過內容,但對FB來說是已經校正的內容。之後再來點﹝重新提交進行審查﹞即可。
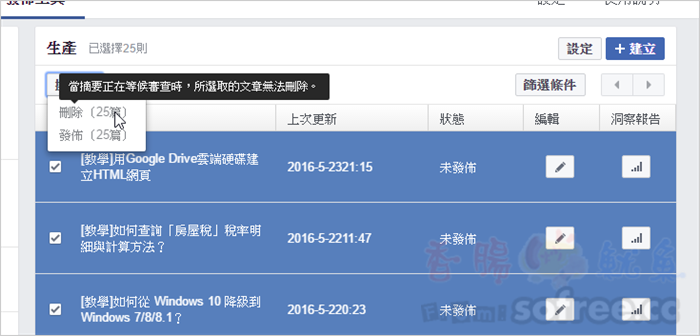
要注意的是,在「生產」中,如果有文章有驚嘆號,你又不知道怎麼修改,請直接把該文章刪除,就會略過FB的審核機制了。再去找WP其他文章按更新來補足不足10篇的狀況。

第19步 請耐心等待二次審查。

第20步 審查過程中,文章是不能發佈或者是刪除。但是如果你WP又按下儲存,可能會被自動同步過來,審查時期可以盡量不要更新文章,除非你確定文章內容不會有異常語法。

第21步 如果通過後,就可以開始發佈文章囉!

文章來源:https://sofree.cc/facebook-instant-articles/
圖片來源:https://pixabay.com